Небольшая заметка о там как подключить виджет «Комментарии» от социальной сети ВКонтакте на своем сайте.
Данная процедура очень и очень простая. С ней сможет справиться, наверное, каждый веб мастер. Самое сложное в данной процедуре, попасть на страницу «Разработчикам» в самой сети, так как если Вы ведете активную переписку, у Вас много записей на стене, то прокрутить страницу в самый низ врятли получится (ибо постоянная подгрузка новых сообщений будет постоянно отодвигать нижнее меню сайта (думаю разработчикам сети стоит об этом задуматься)). Однако перейти на страницу «Разработчикам» все таки можно.
Первый способ по ссылке:
http://vk.com/developers.php
Второй способ через меню «Мои настройки». Нажимаем на пункт меню, и прокручиваем страницу в самый низ.
На открывшейся странице выбираем пункт «Виджеты и сторонние сайты».
Далее выбираем пункт «Комментарии».
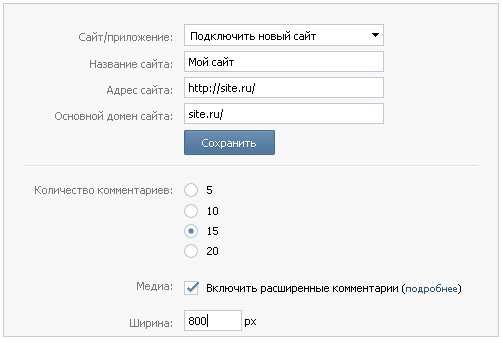
На открывшейся странице заполняем форму, как на примере ниже, указав нужные параметры, и нажимаем «Сохранить».

Настройки виджета Комментарии
Далее открываем HTML код Вашего сайта, и между тегами <head></head> вставляем первые два преложенных скрипта из поля «Код для вставки», например:
<head>
<script type="text/javascript" src="//vk.com/js/api/openapi.js?56"></script>
<script type="text/javascript">
VK.init({apiId: 1111111, onlyWidgets: true});
</script>
</head>
Далее открываем HTML код места, где мы хотим отображать виджет «Комментарии» и вставляем третий предложенный кусок кода из поля «Код для вставки»:
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 15, width: "800", attach: "*"});
</script>
Сохраняем изменения в файле и наслаждаемся работой.

JS: Подключаем комментарии ВКонтакте на сайт
Небольшая заметка о там как подключить виджет «Комментарии» от социальной сети ВКонтакте на своем сайте.
Данная процедура очень и очень простая. С ней сможет справиться, наверное, каждый веб мастер. Самое сложное в данной процедуре, попасть на страницу «Разработчикам» в самой сети, так как если Вы ведете активную переписку, у Вас много записей на стене, то прокрутить страницу в самый низ врятли получится (ибо постоянная подгрузка новых сообщений будет постоянно отодвигать нижнее меню сайта (думаю разработчикам сети стоит об этом задуматься)). Однако перейти на страницу «Разработчикам» все таки можно.
Первый способ по ссылке:
Второй способ через меню «Мои настройки». Нажимаем на пункт меню, и прокручиваем страницу в самый низ.
На открывшейся странице выбираем пункт «Виджеты и сторонние сайты».
Далее выбираем пункт «Комментарии».
На открывшейся странице заполняем форму, как на примере ниже, указав нужные параметры, и нажимаем «Сохранить».
Настройки виджета Комментарии
Далее открываем HTML код Вашего сайта, и между тегами <head></head> вставляем первые два преложенных скрипта из поля «Код для вставки», например:
<head> <script type="text/javascript" src="//vk.com/js/api/openapi.js?56"></script> <script type="text/javascript"> VK.init({apiId: 1111111, onlyWidgets: true}); </script> </head>Далее открываем HTML код места, где мы хотим отображать виджет «Комментарии» и вставляем третий предложенный кусок кода из поля «Код для вставки»:
<div id="vk_comments"></div> <script type="text/javascript"> VK.Widgets.Comments("vk_comments", {limit: 15, width: "800", attach: "*"}); </script>Сохраняем изменения в файле и наслаждаемся работой.