Сегодня немного поговорим о том, как верстать страницу, используя блоки Div вместо старого-доброго тега Table.
Рано или поздно перейти от табличной верстки к верстке на дивах приходится всем начинающим веб мастерам. Таблицы — это очень просто и удобно, однако современные технологии далеко шагнули вперед, и использование таблиц просто не может дать столько гибкости, сколько блочная верстка. На самом деле самое сложное в Div блоках — это тот факт, что необходимо использовать CSS стили. Но на самом деле ничего сложного в этом нет.
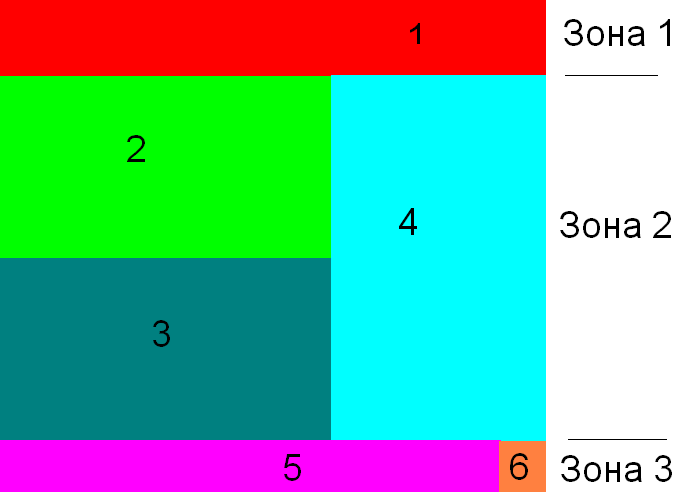
Начнем. Первое, что нужно сделать — подумать о шаблоне. Допустим мы выбрали вот такой шаблон:
Данный шаблон стандартен, но для примера является идеальным. Самое главное правильно разметить будущие блоки и зоны. Под зоной мы будем понимать объединение блоков. под блоком — непосредственно тег Div.
На нашем примере на самом деле не три зоны, а пять. На самом деле блоки 2 и 3 нужно будет также объединять в зону (4). Так же одной зоной (5) является сама страница.
Как всегда начнем с заготовки:
<html> <head> <title>Div-ы!</title> <style> </style> </head> <body> </body> </html>
Разметка есть. Теперь необходимо наметить зоны. Для удобство будем раскрашивать их. В итоге имеем:
<html>
<head>
<title>Div-ы!</title>
<style>
body { padding: 0; margin: 0; }
.zone-5 { background: #CCC; width: 100%; height: 100%; }
.zone-1 { background: #FF0000; width: 100%; height: 10%; }
.zone-2 { background: #00FF00; width: 100%; height: 80%; }
.zone-3 { background: #0000FF; width: 100%; height: 10%; }
.zone-4 { background: #FF00FF; width: 60%; height: 100%; }
</style>
</head>
<body>
<div class='zone-5'>
<div class='zone-1'></div>
<div class='zone-2'>
<div class='zone-4'></div>
</div>
<div class='zone-3'></div>
</div>
</body>
</html>
Как видно никаких хитростей в расположении блоков нет. По умолчанию блоки Div располагаются друг под другом. Стилями же мы указали их цвет, ширину и высоту. Как видно суммарная высота и ширина блоков должны быть не больше 100%. У зоны 4 ширина 100%, так как он находится внутри зоны 2. И процент ширины берется уже не от ширины страницы, а от ширины зоны 2, т.е. 100% от 80% экрана. Т.е. по сути и есть 80% ширины экрана.
Теперь разместим блоки:
<div class='zone-5'>
<div class='zone-1'>
<div class='block-1'>1</div>
</div>
<div class='zone-2'>
<div class='zone-4'>
<div class='block-2'>2</div>
<div class='block-3'>3</div>
</div>
<div class='block-4'>4</div>
</div>
<div class='zone-3'>
<div class='block-5'>5</div>
<div class='block-6'>6</div>
</div>
</div>
Здесь так же все понятно. Вложенность блоков определяется так же, как и вложенность у зон. Однако если сейчас посмотреть на страницу, то цифры 1, 2, 3… 6 будут расположены не так как нужно. Причин этому две. Первая — это то что мы не прописали стили ширины и высоты наших блоков. Вторая — то что по умолчанию блоки располагаются друг под другом, а значит нам нужно сделать так, чтобы некоторые блоки располагались на одной высоте, друг за другом. Это касается «Зоны 4» и «Блока 4», а так же «Блока 5» и «Блока 6». Пропишем стили блоков:
<style>
body { padding: 0; margin: 0; }
.zone-5 { background: #CCC; width: 100%; height: 100%; }
.zone-1 { background: #FF0000; width: 100%; height: 10%; }
.zone-2 { background: #00FF00; width: 100%; height: 80%; }
.zone-3 { clear: both; background: #0000FF; width: 100%; height: 10%; }
.zone-4 { float: left; background: #FF00FF; width: 60%; height: 100%; }
.block-1 { background: #FF0000; width: 100%; height: 100%; }
.block-2 { background: #00FFFF; width: 100%; height: 50%; }
.block-3 { background: #CCCCCC; width: 100%; height: 50%; }
.block-4 { float: left; background: #FFFFFF; width: 40%; height: 100%; }
.block-5 { float: left; background: #CD7054; width: 90%; height: 100%; }
.block-6 { float: left; background: #FF8C00; width: 10%; height: 100%; }
</style>
Свойство float позволяет прижимать блоки к выбранному краю. В данном случае к левому. Все блоки, которые имеют данное свойство, будут располагаться на одной высоте до тех пор, пока они умещаются в ширину родительского элемента. Для принудительной отмены такого прижатия блоков используется свойство clear.
Итог:
<html>
<head>
<title>Div-ы!</title>
<style>
body { padding: 0; margin: 0; }
.zone-5 { background: #CCC; width: 100%; height: 100%; }
.zone-1 { background: #FF0000; width: 100%; height: 10%; }
.zone-2 { background: #00FF00; width: 100%; height: 80%; }
.zone-3 { clear: both; background: #0000FF; width: 100%; height: 10%; }
.zone-4 { float: left; background: #FF00FF; width: 60%; height: 100%; }
.block-1 { background: #FF0000; width: 100%; height: 100%; }
.block-2 { background: #00FFFF; width: 100%; height: 50%; }
.block-3 { background: #CCCCCC; width: 100%; height: 50%; }
.block-4 { float: left; background: #FFFFFF; width: 40%; height: 100%; }
.block-5 { float: left; background: #CD7054; width: 90%; height: 100%; }
.block-6 { float: left; background: #FF8C00; width: 10%; height: 100%; }
</style>
</head>
<body>
<div class='zone-5'>
<div class='zone-1'>
<div class='block-1'>1</div>
</div>
<div class='zone-2'>
<div class='zone-4'>
<div class='block-2'>2</div>
<div class='block-3'>3</div>
</div>
<div class='block-4'>4</div>
</div>
<div class='zone-3'>
<div class='block-5'>5</div>
<div class='block-6'>6</div>
</div>
</div>
</body>
</html>
Конечно некоторые свойства, описанные мной выше, можно опустить. Но для большей наглядности, я решил описать свойства ширины и высоты у всех блоков. Так же можно заметить, что «Зона 1» по своей сути полностью совпадает с «Блоком 1» и ее, поэтому, можно было опустить тоже, но иногда это может вызвать лишнюю работу в будущем (если вдруг все таки понадобится сделать разбиение на несколько блоков).